Tutorial berikut ini menjelaskan langkah pembuatan animasi konduksi yang menggambarkan perambatan panas (konduksi) berbentuk perubahan warna pada ujung besi yang dibakar dengan animasi api yang bergerak dan gerakan rambatan panas kearah ujung lainnya seperti gambar berikut ini :
Animasi diatas berasal dari ide yang muncul dari gambar statis yang menceritakan konduksi panas yang dapat dilihat dan diunduh pada alamat https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0NBEwbSWY5TUnooIY0UKhQcIouMwFb7RCQVcn8M8bT-tUhJ-cGm4J3BlgUKiH-OYDCjyKmqP-w-YvKI0L0ov5HWWAR9wT4kOG-j0UwI88xw3T7JS-4Ne-3Yvtx7REUh9IQXVc_1YJ7oo/s760/konduksi.jpeg. Gambar tersebut sekaligus menjadi pola gambar yang akan kita manfaatkan untuk mempermudah proses pembuatan gambar. Pembuatan beberapa objek serupa tidak dijelaskan secara berulang dan rinci karena keterbatasan halaman. Demikian juga beberapa gambar tidak ditampilkan atau disisipkan dengan ukuran yang diperkecil.
Pertama-tama unduh gambar konduksi diatas dan sisipkan kedalam slide kosong. Bagi yang belum mahir menggunakan Powerpoint untuk menggambar dapat menjadikannya sebagai pola. Setelah gambar disisipkan, yang dilakukan selanjutnya adalah menggambar objek tangan sebagai layer I dengan menggunakan objek shape Freeform seperti gambar berikut ini :
Untuk mempermudah proses menggambar tangan tersebut, ubah properties Fill objek tangan yang kita buat diatas dengan cara klik kanan → Format Shape →Fill : No Fill. Langkah ini kita lakukan agar gambar hanya berbentuk garis sehingga kita dapat dengan mudah mengedit posisi Point. Untuk mengedit Point, klik kanan gambar dasar tangan dan pilih menu Edit Points. Atur kelengkungan beberapa point sehingga gambar tangan tersebut dapat kita jiplak dengan baik seperti Gambar A berikut ini :
Setelah gambar dasar tangan (Gambar A) terbentuk, ubah properti berikut ini :
a. Format Shape→Fill→Solid Fill→Color : Red = 252, Green = 229, Blue = 186.
b. Format Shape→Line Color→Solid Line→Color = Black.
Sehingga terbentuklah gambar dasar tangan seperti Gambar B diatas. Dengan cara serupa kita dapat melanjutkan menggambar pergelangan tangan. Selanjutnya kita gambar batang besi dengan menggunakan objek shape Rectangle seperti gambar A berikut ini :
Kenapa kita buat mendatar menggunakan Rectangle dan tidak mengikuti pola gambar ? Hal ini agar kita dapat dengan mudah memberi efek pewarnaan pada batang besi. Lakukan langkah berikut ini untuk membentuk gambar B diatas :
a. Klik kanan objek Rectangle : Format Shape→Fill→Gradient Fill. Buat 4 buah Gradient Stop dengan ketentuan sebagai berikut :
· Stop 1. Position : 0%. Color : White, Brightness : -50%.
· Stop 2. Position : 49%. Color : White, Brightness : -5%.
· Stop 3. Position : 61%. Color : White, Brightness : -15%.
· Stop 4. Position : 100%. Color : White, Brightness : -50%.
b. Ubah properties : Format Shape→Line Style→Width = 1 pt.
c. Ubah properties : Format Shape→Size→Rotation = 3540.
d. Untuk lebih relistis, edit point ujung besi tersebut sehingga membentuk lengkungan sehingga terbentuk seperti gambar B diatas.
e. Dengan cara yang sama pada tahapan membentuk gambar dasar tangan, dengan menggunakan objek shape Line dan Freeform, bentuklah gambar tangan sehingga terbentuk gambar seperti berikut ini :
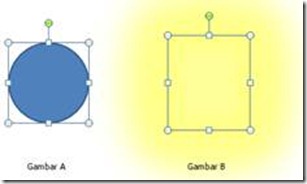
Langkah berikutnya adalah membuat objek lingkaran yang nantinya beranimasi seolah-olah merupakan panas yang merambat pada besi. Sisipkan sebuah objek shape Oval seperti gambar A berikut ini :
Ubah properti objek oval tersebut untuk membentuk objek seperti gambar B diatas. Properties yang harus diubah adalah :
a. Format Shape→Fill→Solid Fill→Color : Yellow.
b. Format Shape→Glow and Soft Edges→Glow Color : Yellow, Glow Size : 150 pt.
c. Format Shape→Line Color→No Color.
Kemudian beri animasi pada objek oval ini dengan cara seleksi objek tersebut, pada Ribbon Animations, klik tombol Add Animation→Emphassis→Grow Shrink.Ubah properties animasi Grow Shrink ini dengan cara klik dua kali pada panel animasi Grow Shrink, ubah :
a. Grow Shrink→Effect→Size : 250 horizontal.
b. Grow Shrink→Timing→Start : With Previous.
c. Grow Shrink→Timing→Durations : 5 Seconds.
d. Grow Shrink→Timing→Repeat : Until Next Click.
Gambar berikutnya adalah objek yang berfungsi sebagai masking untuk menutupi efek perubahan ukuran oval sehingga terlihat hanya pada permukaan besi yang menunjukkan animasi seolah-olah perambatan panas. Objek ini dibuat dengan Freeform. Posisikan objek oval diposisi sebelah kiri objek besi dan gambar masking objek seperti gambar berikut ini :
Pada gambar diatas terlihat objek oval berada dibagian pinggir slide, dan objek masking diatur bentuknya untuk menutupi objek oval tetapi tidak menutupi objek besi seperti gambar diatas. Ubah properties Format Shape→Fill→Solid Fill→Color : White dan Format Shape→Line Color→No Line. Hal ini akan membuat objek oval tertutupi objek berwarna putih yang sama dengan warna background.
Berikutnya adalah membuat objek botol spiritus. Lakukan langkah serupa ketika membuat objek gambar dasar tangan (langkah rinci tidak saya jelaskan disini karena keterbatasan tempat). Buat satu demi satu objeknya menggunakan objek shape Freeform kemudian disusun sesuai urutan objek seperti gambar berikut ini :
Selanjutnya kita akan membuat objek api. Objek api ini dibuat menggunakan objek shape Freeform. Buat objek seperti gambar A berikut ini :
Atur kelengkungan di beberapa point dengan melakukan Edit Point untuk membentuk objek Api yang sesuai. Buat objek api sebanyak 3 buah dengan bentuk yang berbeda-beda. Klik kanan gambar A dan ubah properties berikut ini :
a. Format Shape→Fill→Gradient Fill→Presets Color : Fire.
b. Format Shape→Line Color→No Color.
Langkah berikutnya memberikan animasi pada objek Api dengan cara : pada Ribbon Animations klik menu Add Animation→Emphassis→Fade. Ubah properties berikut ini :
a. Fade→Timing→Start : With Previous.
b. Fade→Timing→Delay : 0.1 second.
c. Grow Shrink→Timing→Durations : 0.2 Seconds.
d. Grow Shrink→Timing→Repeat : Until Next Click.
Buat objek serupa dengan bentuk berbeda sebanyak 2 buah lagi dan lakukan perubahan pada properti seperti diatas. Tetapi untuk Duration diisi 0.1 seconds untuk api ke-2 dan 0.3 untuk api ke-3. Untuk properties Delay diisi 0 untuk objek api ke-2 dan 0.2 untuk objek api ke tiga. Letakkan api ke-1, 2 dan 3 secara berhimpit. Setelah itu posisikan semua objek pada posisi yang sesua. Untuk memberi sentuhan seni, berikan kreasi pewarnaan pada objek tangan. Tambahkan sebuah objek Arrow dan beri animasi Right. Atur panjangnya sesuai dengan panjang besi. Ubah properties :
a. Right→Timing→Start : With Previous.
b. Right→Timing→Delay : 5 second.
c. Right→Timing→Repeat : Until Next Click.
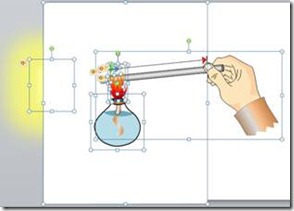
Posisi akhir setiap objek seperti gambar berikut ini dan jalankan slide show dengan menekan tombol F5 :

- URL File : https://docs.google.com/file/d/0B-X65QFtfGfcamJNMGUxY1paX0E/edit?usp=sharing
- Software : Microsoft Office 2010
Identitas Penulis :

 Baca Juga :
animasi,
artikel,
artikel guru,
lomba guru,
lomba menulis guru,
Lomba Menulis Tutorial,
power point,
powerpoint,
ppt
Baca Juga :
animasi,
artikel,
artikel guru,
lomba guru,
lomba menulis guru,
Lomba Menulis Tutorial,
power point,
powerpoint,
ppt