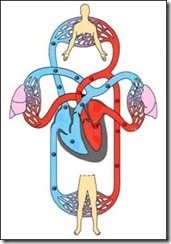
Kali ini saya akan berbagi tutorial membuat animasi sirkulasi darah manusia yang menggambarkan pergerakan aliran darah dari atau ke jantung pada tubuh manusia. Kita akan menggambarkan darah yang mengalir tersebut berupa bola-bola berwarna biru untuk darah yang mengalir ke atau dari bilik jantung sebelah kiri, dan bola-bola berwarna merah untuk darah yang mengalir ke atau dari bilik jantung sebelah kanan seperti gambar berikut ini :
Animasi Sirkulasi Darah Manusia
Untuk membuat animasi ini, kita memerlukan sebuah gambar bantu yang menggambarkan saluran dan bilik jantung yang ada pada tubuh manusia. Gambar seperti yang tertera pada gambar diatas yang dapat diunduh pada situs http://biologimediacentre.com/sistem-transportasi-6-alat-peredaran-darah-manusia/. Disamping itu, kita juga memerlukan dua buah objek shape berbentuk bola berwarna biru dan merah yang akan menjadi sampel darah yang mengalir seperti gambar berikut ini :
Shape Berbentuk Bola Untuk Simbol Darah
Untuk membuat bola merah, gunakan objek shape Oval, ubah beberapa properti bola merah dengan langkah sebagai berikut :
a. Format Shape → Fill → Solid Fill → Color : Red
b. Format Shape → Line Color → No Line
c. Format Shape → 3-D Format → Bevel → Top : Circle
Untuk membuat bola biru, gunakan objek shape Oval, ubah beberapa properti bola biru dengan langkah sebagai berikut :
a. Format Shape → Fill → Solid Fill → Color : Blue
b. Format Shape → Line Color → No Line
c. Format Shape → 3-D Format → Bevel → Top : Circle
Setelah dua buah objek shape berbentuk bola berwarna biru dan merah diatas terbentuk, lalu kita posisikan pada gambar yang sudah kita unduh sebelumnya seperti gambar berikut ini :
Dua Objek Shape Yang Telah Disisipkan
Letakkan objek bola merah dan objek bola biru pada tempat yang telah ditentukan. Objek shape berwarna biru (objek 1) diposisikan pada jalur sirkulasi darah yang berwarna biru, sedangkan objek shape berwarna merah (objek 2) diposisikan pada jalur sirkulasi darah yang berwarna merah seperti pada gambar diatas. Selanjutnya kita akan memberikan efek animasi pada masing-masing objek shape agar bergerak seolah-olah mengalir pada jalur sirkulasi darah yang telah ditentukan, yakni objek 1 pada jalur biru dan objek 2 pada jalur merah.
Aktifkan Ribbon menu Animations, dan tampilkan panel animasi. Setelah itu aktifkan objek 1 dan beri animasi Arc Left menggunakan Add Animation → More Motion Paths → Arc Left sehingga terbentuk animasi seperti gambar dibawah ini :
Animasi Arc Left Pada Objek 1
Selanjutnya Edit poin-poin animasi Arc Left objek 1 tersebut agar tepat diatas jalur sirkulasi darah berwarna biru yang kita inginkan.
Edit Points Jalur Animasi Arc Left Pada Objek 1
Pada animasi Arc Left pada objek 1 yang telah terbentuk, kemudian lakukan Edit Point seperti gambar diatas, selanjutnya tarik point-point jalur animasi Arc Left tersebut agar menempati jalur yang diinginkan seperti gambar berikut ini :
Memindahkan Points Jalur Animasi Arc Left Ke Jalur Yang Sesuai
Setelah melakukan pemindahan point-point seperti gambar diatas, selanjutnya ubah beberapa properti animasi Arc Left yang sudah dimodifikasi tersebut dengan langkah-langkah berikut ini :
a. Klik animasi Arc Left pada panel animasi, ubah propertinya dengan cara Arc Left → Smooth Start : 0 Seconds. Hal ini dimaksudkan agar pergerakan objek 1 ini konstan tanpa ada percepatan.
b. Properties animasi Arc Left → Smooth End : 0 Seconds. Hal ini dimaksudkan agar pergerakan objek 1 ini konstan tanpa ada perlambatan.
c. Properties animasi Arc Left → Timing → Start : With Previouse. Hal ini dimaksudkan agar animasi objek 1 ini dimulai bersamaan dengan munculnya slide.
d. Properties animasi Arc Left → Timing → Duration : 1 second (fast).
e. Properties animasi Arc Left → Timing → Repeat : Until Next Click. Hal ini dimaksudkan agar animasi ini berulang terus menerus hingga ditekan salah satu tombol mouse/keyboard.
Setelah animasi objek 1 selesai, selanjutnya kita lakukan duplikasi atau penggandaan objek 1 dengan cara menekan tombol Ctrl+D, dan posisikan objek yang baru tersebut pada posisi yang tepat berhimpitan dengan objek 1. Secara otomatis animasi Arc Left objek 1 juga akan ikut digandakan sehingga kita tidak perlu bersusah payah menambahkan animasi Arc Left untuk objek hasil duplikasi ini. Yang harus dilakukan adalah mengubah properti animasi Arc Left objek hasil duplikasi. Properti yang diubah adalah Timing → Delay : 0.5 second. Hal ini dimaksudkan agar animasi objek hasil duplikasi ini akan berjalan 0.5 detik setelah abjek 1 beranimasi. Jadi objek ini nantinya seolah-olah akan berkejar-kejaran dengan animasi objek 1. Dengan cara yang sama, kita buat objek-objek yang lain dengan properties dan animasi yang serupa baik untuk objek bola berwarna biru maupun objek bola yang berwarna merah, menempati posisi-posisi yang kita inginkan seperti gambar berikut ini :
Animasi Sirkulasi Darah Manusia
Setelah semua animasi diberikan pada objek-objek shape yang menggambarkan darah selesai, selanjutnya kita dapat melihat hasilnya pada modus Slide Show dengan menekan tombol F5.
- URL File : https://docs.google.com/file/d/0B-X65QFtfGfcZXVoYVRfWmpuNFU/edit?usp=sharing
- Software : Microsoft Office 2010
Identitas Penulis :

 Baca Juga :
artikel,
artikel guru,
flash,
Lomba Menulis Tutorial,
Lomba Tutorial,
power point,
powerpoint,
powerpoint pembelajaran,
ppt
Baca Juga :
artikel,
artikel guru,
flash,
Lomba Menulis Tutorial,
Lomba Tutorial,
power point,
powerpoint,
powerpoint pembelajaran,
ppt





![clip_image002[1] clip_image002[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGALTh7Gcc3Er0BtRMcfaLYNQ1HsNWWpmaAaONKRXGzS4RFF8Nz_DfTg57UW3GTCvbr9LG4xdP00AB8mKFjA9Z1O0UDb8iyc6smvRKaJzN5hpF8PKf7Zl6dG4kJ0Ca7Ia-X2tomm1vv_4/?imgmax=800)


